Có thể bạn đã chán Gallery mặc định của Ladipage
Thật vậy, các công cụ của LadiPage vẫn còn khá nhiểu hạn chế. Khi sử dụng công cụ Gallery, chúng ta sẽ thấy không thể tương tác với hình ảnh bên trong gallery. Để giải quyết vấn đề trên, có lẽ các bạn đã thử sử dụng Carousel kết hợp với sự kiện mở LightBox có sẵn. Tuy nhiên với công cụ LightBox mặc định, chúng ta không thể phóng to hay thu nhỏ hình ảnh trong LightBox mà chỉ có thể bật hoặc tắt LightBox đơn giản.
Để thỏa mãn mong muốn hiển thị hình ảnh rõ nét và có thể giúp khách hàng tương tác với hình ảnh trên Landing Page của chúng ta nhiều hơn. Vanced Media xin phép chia sẻ phương pháp mà chúng mình hay sử dụng thông qua ViewerJS của thư viện AJAX quen thuộc. Tất cả đã được chúng mình gói gọn trong bộ công cụ dưới đây.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.11.2/viewer.min.css" integrity="sha512-9EosEckNJFma9X2uo5ysGPhVf/dcZTuZUBVW2A9QcWBd0HAx6zs+FK+wsBGhl91uFfDI4ZY+/7MVhtYU4tXEig==" crossorigin="anonymous" referrerpolicy="no-referrer">
<link rel="stylesheet" href="https://package.vanced.media/LightBoxFullscreen/lightbox.css" crossorigin="anonymous" referrerpolicy="no-referrer">
<script src="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.11.0/viewer.min.js" integrity="sha512-GT1saHeCyf4p1Vi28cxW92WPl+H/cs4Q+gB8T5rThKJopCrSus/l5VA3in6DouR6kfMLmoaiDVQ+zdBQd9xqEA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://package.vanced.media/LightBoxFullscreen/LightBoxFullscreen.js" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Hướng dẫn
- Đầu tiên, chúng ta sao chép phần mở rộng tại trường bên trên.
- Từ giao diện Builder của LadiPage, chúng ta tìm đến mục Thiết lập và chọn mở thiết lập Mã JavaScript/CSS. Một hộp thoại sẽ mở ra.
- Tại trường trước thẻ </body> , chúng ta Dán phần mở rộng đã sao chép vào đây.
Như vậy là chúng ta đã hoàn thành quá trình gán LightBox vào Landing Page.
Tiếp theo chúng ta sẽ gán LightBox các phần tử Gallery hoặc bất cứ hình ảnh nào mà chúng ta muốn sử dụng tính năng này.
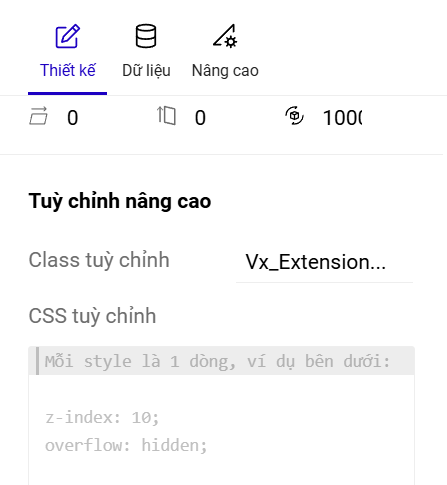
‘Class tùy chỉnh’ áp dụng cho
Gallery
Frame
Hình hộp
Ảnh
Nếu chúng ta không tìm thấy trường Class tùy chỉnh. Hãy chọn Phần tử mà bạn muốn áp dụng và nhấp vào biểu tượng Thiết lập. Hộp thoải sẽ mở ra.

VOILÀ, tới đây là chúng ta đã hoàn tất quá trình đưa LightBox tới với LandingPage của mình và cho phép các phần tử sử dụng tính năng này. Sau đây, dành cho một số bạn muốn tùy biến giao diện và tính tương tác cho LightBox (Giống mình), phần tùy chỉnh CSS sau đây có thể giúp đỡ chúng ta.